Der erste Eindruck, den Nutzer/innen von Deiner Website oder App gewinnen, entscheidet darüber, ob sie mit dem Onboarding fortfahren oder in Sekundenschnelle wieder aussteigen. User Experience (UX) oder Customer Experience (CX) ist die Kurzformel, die wir verwenden, um zu beschreiben, wie Benutzer/innen durch Deine Website und App gehen und was Du tun kannst, um sie zu ermutigen, die beabsichtigte Aktion durchzuführen. Wenn Du Dich auf ein Design konzentrierst, das wertvolle Erfahrungen für die Nutzer/innen nachahmt, zeigt das, dass Du Dich kümmerst. So werden die Nutzer/innen oft als Wiederholungskundschaft zurückkehren, weil sie die Erfahrung schätzen, die Du ihnen geboten hast.
Natürlich gibt es bei der Optimierung der UX eine Menge beweglicher Teile zu berücksichtigen, von denen viele gleichzeitig ablaufen. Alles hängt zusammen, und man kann nicht eine Sache optimieren und die anderen ignorieren. Du solltest im Auge behalten, woher die Nutzer/innen kommen, wer sie sind, was sie von Deinem Produkt gesehen haben und warum sie Dein digitales Produkt besuchen/verwenden. Es ist eine Menge zu beachten, aber die Mühe lohnt sich.
Warum es wichtig ist
- 57% der mobilen Kundschaft verlässt die Website, wenn sie länger als 3 Sekunden lädt, und Du hast wahrscheinlich bereits dafür bezahlt, dass diese Kundin oder Kunde Deine Website aufruft. Du möchtest also eine schnelle, reaktionsfähge Website.
- 8 von 10 Personen sind bereit, für eine bessere Benutzerfreundlichkeit mehr zu bezahlen, warum sollte man ihnen also keine bessere Benutzerfreundlichkeit bieten?
- Ein gut durchdachtes, reibungsloses UX-Design kann die „Conversion Rate“ um bis zu 400% verbessern. Auf optimierten E-Commerce-Websites wurden 70% mehr Produkte verkauft, was zu einer Umsatzsteigerung von 30% führte.
Wie Du siehst, und die Liste der Gründe und betroffenen KPIs geht weiter, ist UX wichtig! Um dieses schwierige, aber faszinierende Element des Marketings in den Griff zu bekommen, werden wir in einer dreiteiligen Serie tiefer in die Materie eindringen. Einschliesslich eines Leitfadens, wie Du Dich über die sich ändernden Trends im Nutzerverhalten auf dem Laufenden halten kannst und einen detaillierten Blick darauf, wie Du Deinen eigenen Website-Gesundheitscheck durchführen kannst. Zu Beginn werden wir jedoch einige allgemeine Best Practices vorstellen und konkrete Beispiele geben, damit Du siehst, wie UX in der Praxis funktioniert. Bist du bereit? Lass uns eintauchen.
Motivation steigern und Ängste abbauen
Zwei der wichtigsten Grundsätze, die Du bei der Gestaltung Deiner UX im Auge behalten solltest, sind die Folgenden:
Wertvoll: Ist es funktional, angenehm und einfach zu benutzen? Erfolgreiche Produkte zeichnen sich in der Regel durch das gewisse Etwas und die Möglichkeit der gemeinsamen Nutzung aus.
Benutzerfreundlich: Dein Ziel sollte es sein, dass jeder Bildschirm so selbstverständlich ist, dass die Durchschnittsnutzer/innen beim blossen Anblick sagen kann: „Ich verstehe es.“
Im Wesentlichen willst Du auf das Ziel hinarbeiten, die Motivation zu steigern und die Ängste zu verringern. Und wenn Du denkst, dass das jetzt eher nach einem Psychologiekurs als nach einer Lektion in der Website-Entwicklung klingt – nun, das ist genau der Punkt.
Wie bei vielen Dingen in der Welt des UX gibt es jedoch keine Einheitsgrösse für alles. Die Verringerung der Reibung zur Steigerung der „Conversion Rate“ kann in manchen Fällen eine fehlerhafte Taktik sein. Obwohl es eine weit verbreitete Best Practice gibt, die besagt, dass mehr Menschen Bestellungen abschliessen, wenn man es ihnen leichter macht, gibt es auch Szenarien, in denen Reibung tatsächlich gut für mehr Abschlüsse ist.
Wie Venture Harbour treffend zusammenfasst:
„Wenn Sie alle Reibungen von einer Seite entfernen, sehen Sie einen leeren Bildschirm mit nichts als einem Formular darauf – aber das wird nicht zu einem Abschlusss führen.“
Booking.com
Auch das Gleichgewicht zwischen Motivation und Angst funktioniert nicht immer auf dieselbe Weise. Ein gutes Beispiel ist Booking.com.
Booking.com war eines der ersten Unternehmen, das ein eigenes Team hatte, welches sich mit der Optimierung der „Conversion Rate“ und neurowissenschaftlichen Verhaltensweisen befasste. Das heisst untersuchte, wie kognitive Belastung und kognitive Verzerrungen bei der Entscheidungsfindung helfen (oder sie behindern).
Ihre aktuelle UX spiegelt wider, dass man zwar nicht unbedingt will, dass sich die Besucher von ihrer Website beeilen, aber manchmal muss man ein Gefühl der Dringlichkeit vortäuschen, um sie zum Handeln zu bewegen. Sie haben sich das so ausgedacht: „x Leute schauen sich das jetzt gerade an“ oder „es gibt nur noch x Zimmer zu diesem Preis, buchen Sie jetzt!“. Als kognitive Verzerrung könnte dies theoretisch zu Stress und damit zu einem Abbruch der Kaufabsicht führen. Im Fall von Booking.com haben sie jedoch genau das richtige Gleichgewicht gefunden, um die Motivation zur Buchung zu fördern.

Airbnb
Auf Websites wie Airbnb, die sich darauf konzentrieren, das Ziel mit so wenigen Klicks wie möglich zu erreichen, spielen die gleichen Prinzipien von Motivation und Angst eine andere Rolle. Im Gegensatz zu anderen Shopping-Beispielen, bei denen es viele Klicks braucht, um das zu finden, was man sucht, hat Airbnb die Suche auf drei einfache Punkte reduziert: wo, wann, wer. Hier findest Du weitere Gründe, warum Airbnb mit UX erfolgreich ist, indem sie die Informationen maximieren, die Schritte minimieren und direktes positives Feedback geben. Daher können sie Menschen sehr schnell und mühelos durch ihre Kanäle führen (= gute UX).
Amazon
Auch Amazon hat sich diese Strategie mit seiner „Direktkauf“-Option zunutze gemacht. Obwohl ihr Geschäftsmodell sie daran hindert, eine einfache Landing Page zu haben (es gibt so viele Optionen zum Anklicken), haben sie sich dadurch unterschieden, dass sie es Nutzern/innen, die wiederkommen, leicht machen, eine beliebige Anzahl von Produkten zu kaufen, indem sie einen einfachen Prozess durchlaufen, der die Last (und die Möglichkeit des Zweifelns) der wiederholten Eingabe von Zahlungsinformationen vermeidet. Indem sie die Nutzer auffordern, ein Konto zu erstellen und die Zahlungsdaten zu speichern, haben sie es geschafft, die Anzahl der Klicks, die für einen Kauf erforderlich sind, im Wesentlichen auf einen zu reduzieren.
Obwohl sie auf unterschiedliche Weise funktionieren, verfügen alle diese Websites über eine gute UX und verstehen die kognitive Reibung in Bezug auf die Entscheidungsfindung und das, was die Benutzer/innen tun sollen.

Fühle Dich in die Benutzer/innen ein und gib ihnen einen Grund zum Handeln
Zwei weitere Elemente, die für den UX-Erfolg entscheidend sind, sind:
Nützlich: Sei relevant. Warum sollten Menschen Dein Produkt kaufen, Deine Website besuchen oder Deine Anwendung nutzen?
Wünschenswert: Wollen die Menschen es? Das Image und die Marke sollten eine emotionale Reaktion hervorrufen. Denke an Premium-Marken, die aus diesem Grund einen höheren Preis verlangen.
Effektive UX berücksichtigt auch, wer Dein primäres Publikum ist und was Du von ihm erwartest. Du musst deren Bedürfnisse, Wünsche und Motivation verstehen und dies in Deiner Website und Anzeigen widerspiegeln. Angenommen, die Nutzerin oder der Nutzer verwendet bestimmte Begriffe wie „New York besuchen“ und Du leitest sie auf eine allgemeine Infoseite weiter, auf der sie wiederum den Ort angeben müssen, über den sie Informationen erhalten möchten. In diesem Fall hast Du als Website ein Problem: Die Frustration der Nutzer/innen steigt, und sie werden wahrscheinlich die Seite verlassen. Benutzer/innen sollten sich niemals wiederholen müssen. Das ist miserable UX, denn es hätte den Nutzer/innen Zeit erspart. Ausserdem sinkt dadurch die Motivation.
Verstehe die entscheidenden Schritte in jeder Phase des Prozesses
Wie bereits erwähnt, sollte die Absicht immer im Mittelpunkt stehen. Du musst die Wünsche und Bedürfnisse der Benutzer/innen auf ihrem Weg durch den UX-Prozess vorhersehen, wenn Du das Verhalten beeinflussen willst. Behalte das folgende Prinzip im Hinterkopf:
Auffindbar: Sorge dafür, dass die Dinge an den gewohnten Stellen leicht zu finden sind (z. B. in der Suchleiste am oberen Rand).
Zugänglich: Optimiere Deine Benutzergruppe. Können Menschen mit Behinderungen die gleichen Interaktionen durchführen oder Elemente auf die gleiche Weise sehen?
Wenn Du alle Verhaltensweisen verstehst, die bei einem bestimmten Schritt im Prozess auftreten müssen, kannst Du diese für alle Nutzer/innen leichter zugänglich machen. Dies gilt auch für Farbenblinde und (teilweise oder vollständige) Sehbehinderte. Natürlich wird nicht jede Benutzerin und jeder Benutzer auf die gleiche Weise vorgehen, aber gute UX berücksichtigt dieses abweichende Verhalten.
Die Empfehlungsseite sollte beispielsweise vielseitig einsetzbar sein – wer direkt kaufen möchte, sollte dies tun können. Möchte jemand hingegen mehr lesen, sollte er nicht erst eine neue Seite laden müssen, um diese Informationen zu erhalten. Ebenso sollte jemand, der vergleichen möchte, dies automatisch tun können.
Verstehe, was Deine Nutzer/innen in allen Phasen der Kundenreise tun können – interagieren, stöbern, Produkte verstehen, vergleichen und schliesslich kaufen – und biete ihnen in jeder Phase relevante Informationen. Mit anderen Worten: Zeige keine Elemente an, die in einer zu frühen Phase verwirrend sein könnten. So sollten beispielsweise die Zahlungsdetails – Methode, Sicherheit, Versand, Garantien, Rückgaberecht usw. – erst angezeigt werden, wenn die Kundschaft bereit ist zu kaufen.

(Dies ist das universelle Symbol für Barrierefreiheit auf Websites).
Sicherung der Qualität: Stelle sicher, dass Deine Website funktioniert
Schliesslich kann die Bedeutung der Funktionalität nicht hoch genug eingeschätzt werden. Um Dein Produkt effektiv zu gestalten, solltest Du Deine Website/App regelmässig testen.
Nimm ein persönliches Beispiel aus jüngster Zeit, das Du vermeiden solltest. Ich wollte Knödel bestellen, konnte aber auf dem Handy nicht auf „bestätigen“ klicken, da das Fenster für meine Bildschirmgrösse zu gross war und die Seite nicht responsiv war. Ich bin sicher, dass es auf dem Desktop funktioniert hätte, aber ich war unterwegs und wollte meine Bestellung sofort aufgeben. Dieses Problem hätte offensichtlich vermieden werden können, wenn die Entwickler überprüft hätten, ob das, was sie bereitgestellt haben, auch wirklich funktioniert. Hier einige Videobeispiele meiner jüngsten Erfahrungen (Anmerkung: Die Knödel-Website hat das Problem nach einigen Benutzerfeedbacks inzwischen behoben ;-))
Diese Fehler scheinen offensichtlich zu sein, aber sie können überraschend leicht übersehen werden. Andere Dinge, die Du vermeiden solltest, sind:
- Kleine Texte, die auf einem Telefon nicht lesbar sind.
- Fotos, die man nicht zoomen kann.
- CTAs oder anklickbare Schaltflächen, die zu nahe beieinander liegen (in der UX gibt es das Prinzip des grossen Daumens – jeder muss bequem klicken können, ohne versehentlich auf ein anderes Element zu klicken, das zu nahe an dem beabsichtigten ist).
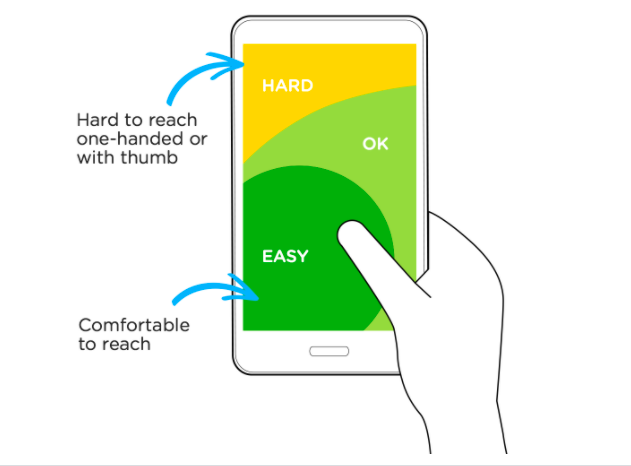
- Anklickbare Elemente befinden sich auf mobilen Geräten am oberen Rand des Bildschirms (wo sie schwer zu erreichen sind). Sie sollten sich idealerweise im unteren Bereich befinden, wo sie mit dem Daumen leichter zu erreichen sind.
Apple zum Beispiel hat seine Tastatur früher so konfiguriert, dass sie nur mit zwei Daumen gut funktionierte. Im Jahr 2017 erkannte man jedoch, dass die Menschen auch mit einer Hand tippen wollten. Daher wurde das Design so geändert, dass es sowohl für Rechts- als auch für Linkshänder geeignet ist. Das ist UX-Optimierung – zu verstehen, was Nutzer/innen brauchen, es zu prüfen und sicherzustellen, dass es auf den Geräten funktioniert, welche die Nutzer/innen tatsächlich verwenden.

(Foto: LUKEW — https://www.lukew.com/ff/entry.asp?1927)
Ein sich ständig weiterentwickelndes Feld von Wissen und Verhalten
Wie Du siehst, sind die UX-Prinzipien relativ intuitiv, wenn man sie erst einmal verstanden hat – aber die Tatsache, dass es so viele bewegliche Teile zu berücksichtigen gibt, bedeutet, dass Du einen organisierten und proaktiven Ansatz benötigst. Ausserdem ändert sich die Art und Weise, wie wir Technologie nutzen, ständig, und daher sind auch die besten UX-Verfahren immer im Fluss. Durch regelmässige UX-Checks kannst Du jedoch die Kundenbindung, die Abschlüsse und den Umsatz erheblich steigern.
Setze Dich mit einem unserer Experten in Verbindung, um mehr zu erfahren, und bleibe dran für weitere UX-Leitfäden, die sich damit befassen, wie Du über die sich ändernden Trends im Nutzerverhalten auf dem Laufenden bleibst und einen detaillierteren Blick darauf wirfst, wie Du Deinen eigenen Website-Gesundheitscheck durchführen kannst.
Wenn Du über aktuelle Social-Media-Trends und Growth-Marketing-Hacks auf dem Laufenden bleiben möchtest, folge uns auf LinkedIn, Facebook und Twitter, um die neuesten Nachrichten zum digitalen Marketing zu erhalten.



